JX通信社シニア・エンジニアかつ, 最近は自社のテックイベント「JX Press Tech Talk」の司会者をやってる@shinyorke(しんよーく)です.
6/23(水)に, 「JX Tech Talk #python Pythonista 達が語る速報サービス開発の舞台裏」というイベントを開催しました.
参加いただいた皆さま, ありがとうございました!
私は前述の通り, このイベントの司会をさせていただいたと同時に, 登壇者として「StreamlitとFlaskではじめる爆速プロトタイピングとTV砲対策」というテーマでトークもさせていただきました.
このエントリーでは, 発表後のフィードバック・ご意見等を踏まえた上で,
- 当日お話したこと
- ちょっとした補足
- JX Press Tech Talkについて
というテーマで軽く書きたいと思います.
TL;DR
- エンジニアとデータサイエンティストが共存するようなプロジェクトの進め方は結構大事
- Streamlitでプロトタイピングするときに合わせてテストを書こう
- App EngineでできないことはCloud Runに任せるといい感じになる
おしながき
当日お話したこと
最初に軽く当日の話をふりかえります.
私のトークは,
- Streamlitでプロトタイピング(プロトタイプ開発)してチームに共有する
- Flask + GCP(Google App Engine, Cloud Run)でスケーラビリティある構成でシステムを開発・運用
という2本の軸でお話をしました.
Streamlitでプロトタイピング
議論のネタになるプロトタイプの用意がマスト(かつnotebookじゃないほうがいい)
という思いでStreamlitを使いました.
こちらのお話, 実は過去にこのブログにも書いたことでもありました.
JX Press Tech Talkでプレゼンしたデモのコードも上記エントリーで紹介したものとなります.
当日のトークでお話をしました,
- notebookからstreamlitへの移行
- ngrokを使ってチームに共有
というお話はこのエントリーのダイジェストであり, サンプルコードとして提供しているものでもありました.
当日お越し頂いた方も, このエントリーから知った方もぜひ手元で試してもらって, 「便利そうだな」って思ったら仕事や趣味に活かしてもらえると幸いです.
軽量FWとGCPを使ったプロダクト開発と運用
後半戦の話は,
- プロトタイプから本プロダクト開発はFlask, FastAPIを使いました
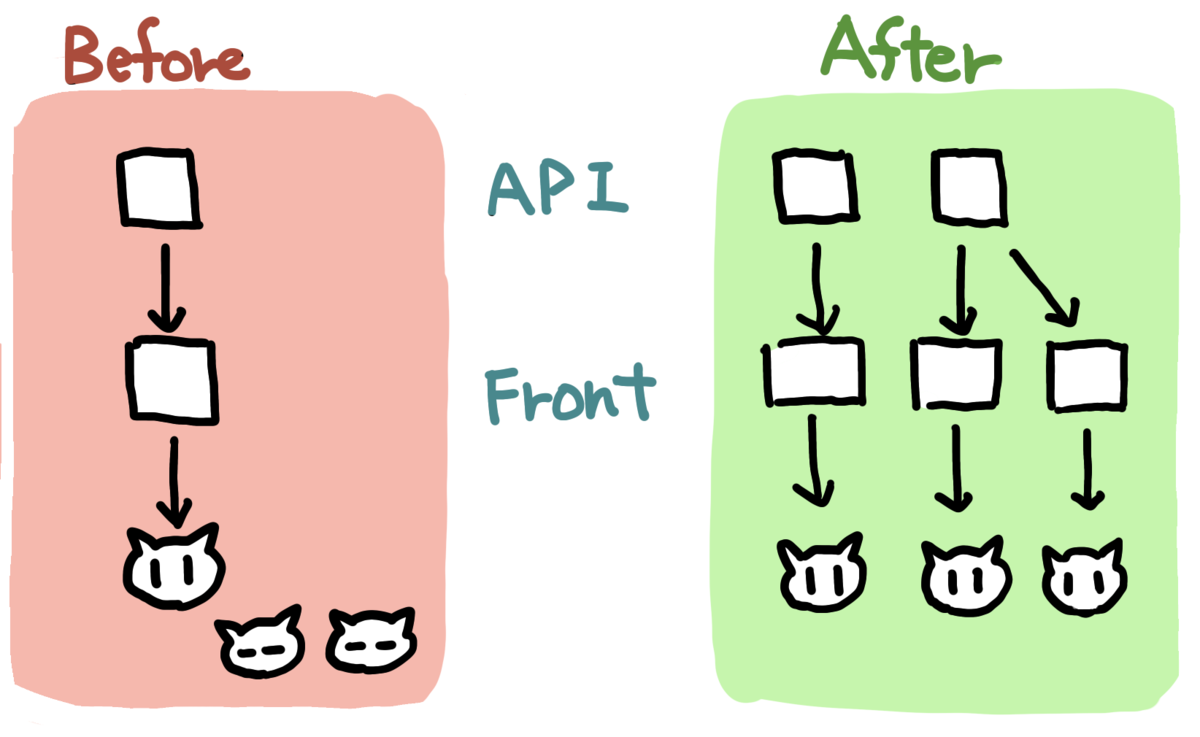
- 高負荷対策を楽にするためGoogle App Engine + Cloud Runにしました
という話でした.
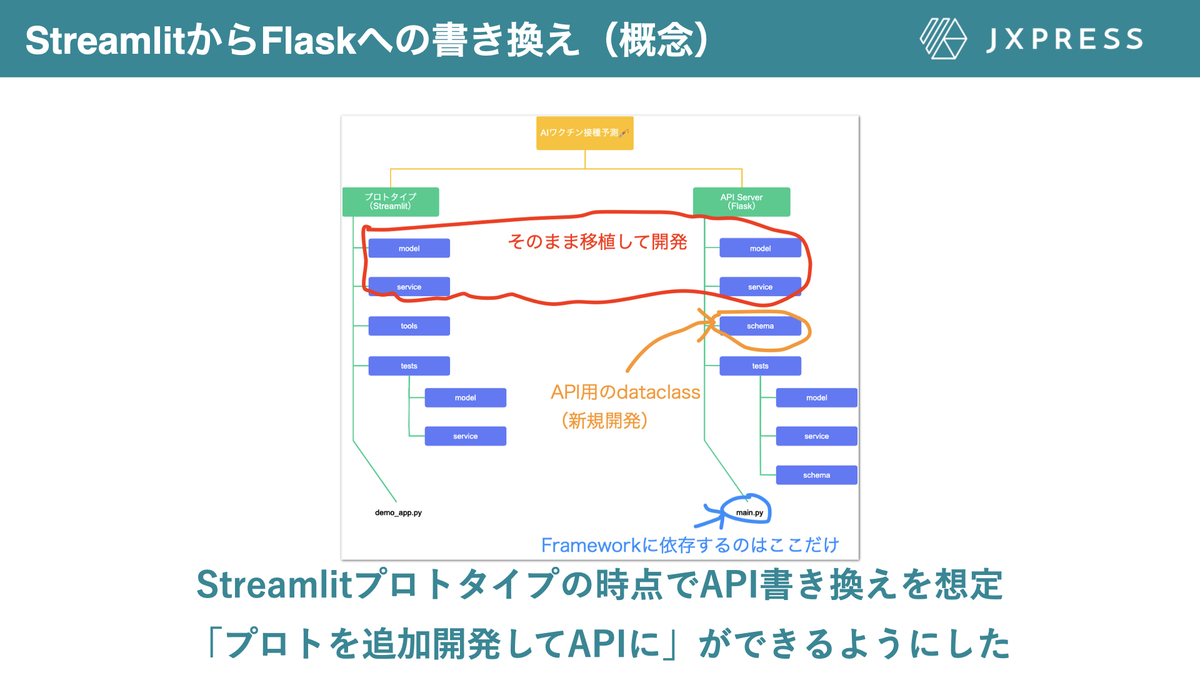
Flaskの話メインでしたが, こちらについては「プロトタイプからの移植というストーリーから逆算して作るにはどうしたらいいか」というテーマで主にパッケージ構成とテストの話をしました.

Pythonは「データサイエンティストの人が作ったモデルをそのまま同じ言語でWebのプロダクトとして開発できる」明確な強みがある一方,
- データサイエンティストが書くコードと, プロダクトのエンジニア*1が書くコードは(それぞれの領域・メンタルモデルが異なるため), 大切にする価値観・趣が異なる
- なぜかといえば, データサイエンティストがやることはプロトタイプで, プロダクトのエンジニアは保守運用を目指して開発するから
という問題を抱えやすいため,
データサイエンティストとエンジニア両者の間を取るため, 「パッケージ構成とテストコード」を最後の砦とする
というルールで進めました.
この, 「データサイエンティストとエンジニアが指向するメンタルモデルの違い」は語ると長いので, 気になる方は「仕事ではじめる機械学習第2版」をご覧頂ければと思いますが, 割とありがちな課題だったりするのでAIプロジェクトをやる方はぜひ意識するといいと思います.*2
ちなみにこのプロジェクトでは「データサイエンティスト」「エンジニア」は私一人の役割(兼任)であったため, この問題は発生しませんでした.*3
また, 「TV砲に耐えるための高負荷対策」の件は, こちらのブログの内容そのままだったりします.
基本的にはこのエントリーのダイジェストという形でお話しました.
「GCPで作ったサービスをいい感じにTV砲対策する」ノウハウをまとめたつもりなので気になる方はぜひ読んで頂ければと思います.
なお, これがAWSや他のクラウドサービスであったとしても考え方は流用できるんじゃないかなと思ってます.
ちょっとした補足 - 当日話さなかったこと
当日および後日頂いたフィードバック・質問に対する補足です.
一部サービスをCloud Runで切り離した理由
最初はApp Engineのみでイケると思ったのですが,
- SNSシェア用のOGP画像などで独自フォントが必要だった
- その他, プロダクトの細かい仕様の制約
という理由で画像の生成のみCloud Runで切り離しました.
こちらも細かい話はブログに記載していますので気になる方はぜひチェックしてみてください.
当日話さなかった答えはすべてここにあります.*4
FastAPIからFlaskへの書き換え
プロトタイプの段階でFastAPIを使った簡易的なRESTful APIを用意していたのですが, このときはなぜかApp Engineで動かず, 調査する時間もさほどなかった為, Flaskに書き換えました.
ちなみに後日, 同僚から「App Engine, FastAPIでも動くやで」と聞いた&gunicorn使ってuvicorn動かせばよかったのねと気がついたのがJX Press Tech Talkの準備をしていた今月の話でもありました.
ちょっと見れば書き換えいらなかったかも...という後悔を覚えつつも, 極力Framework依存を減らした構成をとっていたので傷口はかなり浅く済んだのではと満足しています.
JX Press Tech Talkについて&結び
JX Press Tech Talk #python では, 私のトークの他,
- @kimihiro_nさんによる, 「新しいメンバーにMake debutしてもらいやすくするための開発体制 with Python」
- サーバーサイドエンジニアの鈴木さんによる「Python on Google Cloud Functionsで作るバッチ処理」
といった, JX通信社の開発チームで実際あった話・ノウハウの話がありました.
どちらも現場発の情報で参考になるんじゃないかなと思います.
また, イベント参加者のフィードバックにつきましても,
- チャレンジできる環境があるのは素晴らしい
- 多くの学びがあった
など, アンケート含めて好意的なご意見・今後の学びになるご意見を多数いただきました.
個人的には, 「司会が聞きやすかった」「進行が上手」というフィードバック嬉しかったです苦笑*5
次回は未定ですが, またお会いできる日を楽しみにしております!
なお, 最後に大事な話をしますが,
Python使い積極採用中(重要) #jx_tech_talk
— Shinichi Nakagawa / 中川 伸一 / Senior Engineer (@shinyorke) 2021年6月23日
サーバーサイドエンジニアをはじめ, 絶賛募集中です!
最後までご覧いただきありがとうございました.
*1:あえて「プロダクトのエンジニア」と書いたのは, 同じエンジニアでもデータサイエンティスト寄りでプロトタイピングががメインの方もいるので狭義の意味で縛る意味で「プロダクトの」という枕詞を付けました
*2:仕事ではじめる機械学習第2版の6章に詳しい話があります, 結構面白い話なのでオススメです.
*3:が, 今後はチームでやるとか普通にあり得るので一人の段階でも最初から考えてやりました.
*4:一時期, 当日の話でもやろうかなと考えていましたが, 尺が15分のトークで3つのテーマを話すのはキツイなという理由で画像生成の話はブログで先行して書いてリリースし, StreamlitとGCPの話をメインにするという決断をしました.
*5:毎回, 塩梅とか進行に苦心しているのでホント嬉しかったです, ありがとうございます&今後もがんばります