「JX通信社Advent Calendar 2019」3日目の記事です.*1
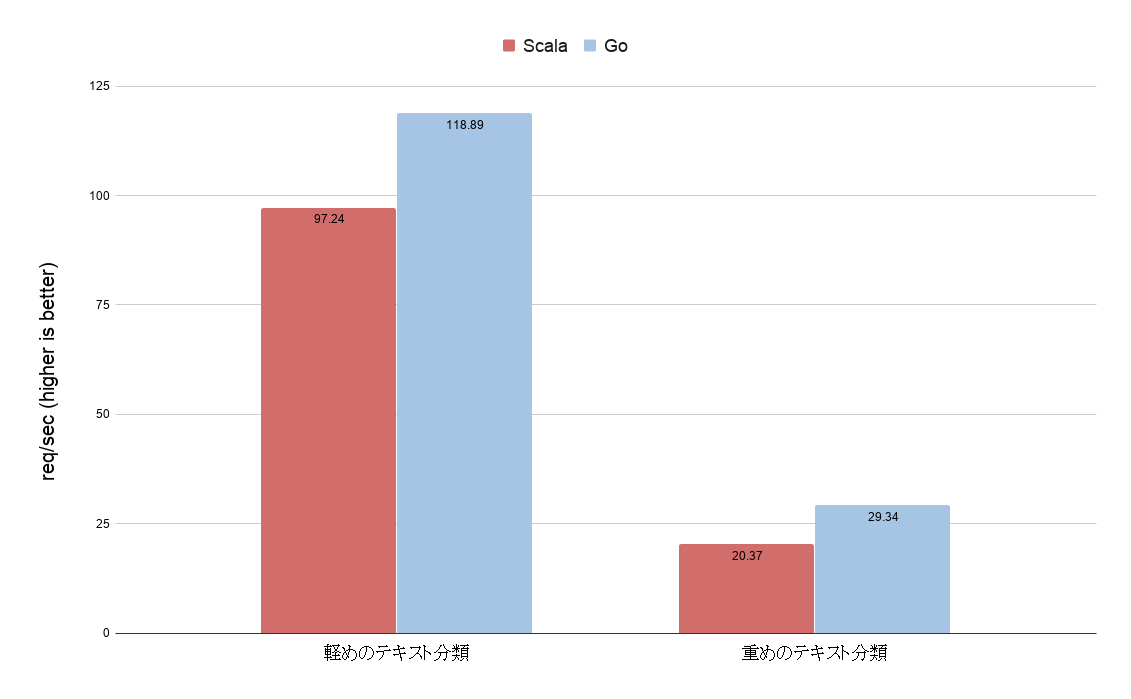
昨日は, @kimihiro_nさんの「Scala で書いたマイクロサービスを Go で書き直した話」でした.
改めまして, こんにちは. JX通信社でエンジニアをしています, @shinyorke(しんよーく)と申します.
今年の10月に入社してから, CTO室*2のデータ・エンジニアとして基盤の構築から運用のサポートまで色々しています. ちなみに趣味は野球のデータ分析です.*3
入社後最初のエントリーとして, 私が好きかつ情熱を持って育てているデータ基盤の話を語りたい...ところですが!?
- 入社してプロジェクト内でやった言語化は記録・知見として残しておきたい.
- 世の中, アジャイルなやり方・プラクティスは多数あれどデータ・サイエンスや分析という文脈での言及って案外少ない.
- チームメンバー以外からの評判も良かったし今後もやりたい.
と思い, 今回は,
「データをいい感じに活用する文化を育てる」ためのアジャイルな言語化とその取り組み
というテーマでお送りしたいと思います.
なお, 予め断っておくと,
ほとんどがアジャイルのお話で, データサイエンス・データ基盤の話は一切出てきません.*4
文化作りのためにやったこと, これから育てるぞ!という意思表示として見て頂けると幸いです(&期待されてた方申し訳ない).
TL;DR
- 「Be Agile(アジャイルな状態)」を目指す価値とし, 言語化の手段・プラクティスを状況によって変えていく, そして計測可能であることが重要.
- 「アジャイルな状態」かどうかは, 常に「アジャイル・マニフェスト」と向き合う.
- 手段・プラクティスは「言語化が必要な事柄の濃淡」に合わせていい感じに(選球眼が大切). 最後は見るべきメトリクス・データが言語化されるように引っ張る.
目次
Who am I ?(お前誰よ)
- @shinyorke(しんよーく)
- Pythonと野球, そしてアジャイルの人. *5
- 認定スクラムマスター(CSM)持ってます&過去に在籍したチーム何社かでスクラムマスターをやってました.
アジャイルな言語化 #とは
アジャイルな状態とはなんぞや?という話を元にアジャイル・マニフェストをふりかえりつつ, 自分が心がけていること・やっていることを紹介します.
アジャイルな状態
これはシンプルに言うと,
黙っていても対話・動くソフトウェアを元に変化への対応ができている状態(なお手段は問わない)
と私は解釈しています. もうちょっと具体例を上げると,
- フレックスやリモートで働いていても, チーム・メンバー間の対話・コミュニケーション(対話)が取れている
- CIやテスト自動化等の手段で常に「動くソフトウェア」が手元に届く状態である
- ダッシュボード(例えばRedash)もしくはBigQuery等のデータを見ながら, 対象ユーザーさん(つまり顧客)の状態を把握し, 上手く変化できている
という世界に近づいているか?ということです.
今挙げた例だと実現しているところもあればまだまだストレッチ・改善できる所もありますが, 日々起こる状況・ISSUEが何処に刺さる話か?を私は重要視してみています.
また, 手段を問わないのは重要で,
アジャイルな状態ができていれば, 手段はスクラムだろうがXPだろうがモブだろうがなんだっていいのです, 自分で作っても構わないし.
ぐらいに考えて手段・施策をアレンジして適用しています.*6
言語化も同様で,
- 運用しているのでメトリクスを監視している
- いま一生懸命開発してる
- スケジュールは決まったけど何をどの順番で(ry
- 何をやればいいんだったっけ?
という, チーム及びプロジェクトの解像度の違いでいい感じに変えていけばいいかなという感じでやりました.
言語化のフェーズを絵にした
そんなJX通信社のチーム&メンバーに合わせて言語化のフェーズ・選ぶ視点がこちらの絵です.

ここから先は, 実際に自分が入社してからやったこと(もしくはこれからやること)ベースで書いていきます.
言い換えると, 「オンボーディングされた側の記録」です笑
1. 「さっぱりわからん」期
やったこと:「ひたすらヒアリングとメモ」
入社した直後(10月), 初日と2日目ぐらいまで.
通常通りの入社手続きにPCの設定をしながら, MTGに参加してた時期です.
幸いにも, 同じデータ基盤をやるメンバーが既に関係各所にヒアリング*7したり, 必要な技術・使う予定のFWやライブラリをまとめていてくれたので,
- ヒアリングの結果および, 関連する文章・データをひたすら読む
- 上記結果で(自分的に)腹落ちしていない・理解していない箇所をSlackで聞く
- 公開メモは自分のtimes(times_shinyorke)やちょっとした独り言を自分宛てDMで記録
といったことを繰り返し, 次のフェーズにつなぐ言語化をしました.
2. 「断片的に理解した」期
やったこと:「一枚の絵にする, 議論する. 具体的にはインセプションデッキを書いた」
これは入社2日目でした.
色々と読んだり聞いたりして,
「断片的に理解した, だが全体像(ry」
という感じだったので次のアクションを,
- ひとまず体系化されたドキュメントにする
- テンプレに埋めるだけかつ, あまりお絵かきとかしなくていいもの*8
- 途中段階でも議論できるもの, つまり完成を目指さない
という所に目標を置きました.
「埋めるだけのテンプレかつ, アジャイルな状態に持っていくことができて完成を目指さなくてもいい感じにまとまる」ドキュメントといえばインセプションデッキやろ!
と思いついたのですぐ書きました.
インセプションデッキ自体は, ずっと昔から使っていて書き慣れているので, 割とすぐ書けました&物事を説明するのに,「エレベーターピッチ」のスライドがいい感じの「一枚の絵(見ればわかるだろというスライド)」になるので実にやりやすかったです.
これを元に, チームメンバー・関係者とMTGしたりSlack上で議論したりといい感じに成熟しました.
なお, 今回は「データ基盤としてDWHとかWorkflowを何とかする」とゴールがある程度決まっていたので使いませんでしたが, もっとフワッとしたお題目だった場合は,
- ビジネスモデルキャンバス
- リーンキャンバス
などで状況を整理するつもりでした.*9
3. そろそろキックオフを...
やったこと:「議論した結果を閉じる. インセプションデッキをブラッシュアップ&関連ドキュメントを作る」
これは入社3, 4日目くらい.
議論したり新たに出たイシューを,
- 技術調査したり
- ちょっとお試ししたり(プロトタイピングなど)
しながら一個ずつ解くような事をしていました.
ただ, これをずっとやってるといつまで経ってもキックオフができないので,
- インセプション・デッキのフワッとした箇所をクローズする
- チームのOKRとインセプションデッキをつなぐ*10
- インセプションデッキでは足りない箇所を補足するドキュメントを書く
といったことをしました.
これで試すことをやりつつも, データ基盤としての開発をスタートしました.
4. 具体化しないと開発できないよ
やったこと:「コードを書ける, すなわち開発できる状態にする. ざっくりなデザインドックを書く」
開発可能な状態(これは入社数週間ですね)になった時点で,
- プロダクトの構成図だったりなんの技術使うかを言語化する
- 試してOKな事, NGだったこと整理
- そもそも仕様を書かないと(ry
というわけで,
- 必要な項目のみに絞ったデザインドックを書く*11
- 完成したもの, トライアルで動かせるものから順に仕様書を書く(例:テーブル定義など).
を作り, 順次公開しました.
この当たりのコツは, 「必要になったら作りはじめる, 早すぎる最適化はしない」といったあたりで,
- 変更の可能性があるところはギリギリまで「言語化作業」の着手を遅らせる
- 時が来たら, テンプレを決めて(作って)言語化
を最後の数日でまとめてやったジャスト・イン・タイムで出していきました.*12
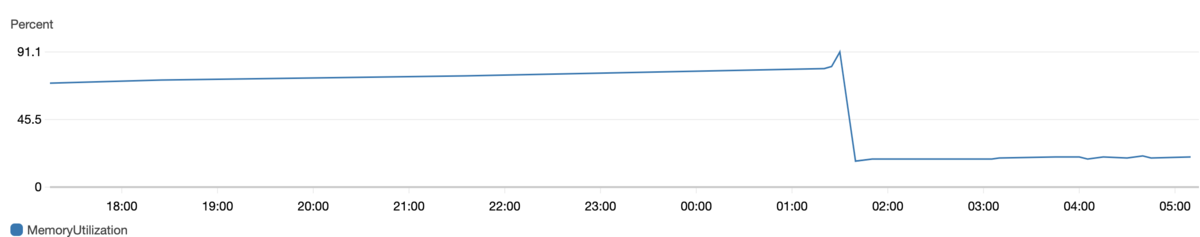
5. データ活用に向けて - ローンチから計測へ
これからやる:「監視可能な指標を提示し常に可視化できる状態をつくる」
お察しの通り, 今と未来のはなし, です笑
先月ようやっとデータ基盤がいい感じに使える状態になりました.
この先は,
- プロダクト・サービスなど, 分析・監視対象に対してメトリクスを定義する
- メトリクスを常に見れる状態にする
- メトリクスを元に対話し, 変化に順応する
状態をデータ基盤を中心に作っていくことになります.
これらの打ち手はまだふわっとしていますが,
- 既存のダッシュボード(Redash)をいい感じに使うとか
- もっと別の可視化・言語化手段を活用するとか
- 可視化やデータ分析をいい感じに楽しくやる習慣を作る
がメインになっていくかなと思っています.
一言で言うと,
計測可能なメトリクスをファクトとしていい感じに回せる世界
を作っていけたらと思います, 今もできてる所ありますがまだまだストレッチできるかなと.
この辺は未来の話なのでワクワクと苦労両方あると思いますがやっていきたいお気持ちです.
まとめ
というわけで, 自分がやってきたこと・これからやることを言語化しました.
この先も色んな状況やワクワクが待っていると思いますが,
「Be Agile(アジャイルな状態)」を目指す価値とし, 言語化の手段・プラクティスを状況によって変えていく, そして計測可能であることが重要.
という価値観・想いを元にやっていきたいと思います.
最後までお読みいただきありがとうございました.
次の方へ
次は@YAMITZKYさんの「Apollo、Prisma」あたりの話です.
【Appendix】参考文献
これらの思想の・施策の元になったものをいくつかご紹介します.
*1:同時に, 「DevLOVE Advent Calendar 2019」3日目でもあります.
*2:SRE(インフラ)やデータ基盤といった, サービス・プロダクトに紐付かない全社的な機能をサポートする横断的な部門です.
*4:データ基盤やサイエンスの話は後日別エントリーで数本書く予定です, そちらを乞うご期待.
*5:この後いくつか引用も出てきますが, 「Lean Baseball」というブログでこの辺を色々と書いてます.
*6:これは実は前職から心がけていることで, 一つの例として昨年こんな発表をしました.
*7:これがホントに大ファインプレーでした, 一緒にやったチームメンバーに感謝しかない.
*8:余談ですが私はスライドを作るのが死ぬほど嫌いなので, なるべく手抜きしたい・コード書きたいという気持ちもありました.
*9:社内基盤だとユーザーが社員もしくは関係者, 解くべき課題も大体明確なのでインセプションデッキがいきなり作れそう, と判断しました.
*10:JX通信社では全社的にOKRを採用しています.
*12:必要になるまで読まれないのは辛いし何より「作ってから変更」が入ると, コードを書くのとドキュメント更新するのと二重苦を味わうので勘どころ大事です. なお誤解を招かないように言うと「ドキュメントはいらない」という意味ではありません.