開発担当役員(CDO)の小笠原(@yamitzky)です。
11月1日に予定されている「大阪都構想」の住民投票*1についての特設サイトを、先日、ABCテレビと共同リリースしました。JX独自開発のオートコール電話情勢調査システムを活用し、週一ペースでの情勢調査を発表するなど、今までにない取り組みを行っています。
より詳細なデータは、ニュース速報アプリ「NewsDigest」でも配信しています。
なんだか宣伝っぽい導入になってしまいましたが、今回は NewsDigest の「大阪都構想」特設ページの技術的な舞台裏をご紹介します。
インフラ全体像
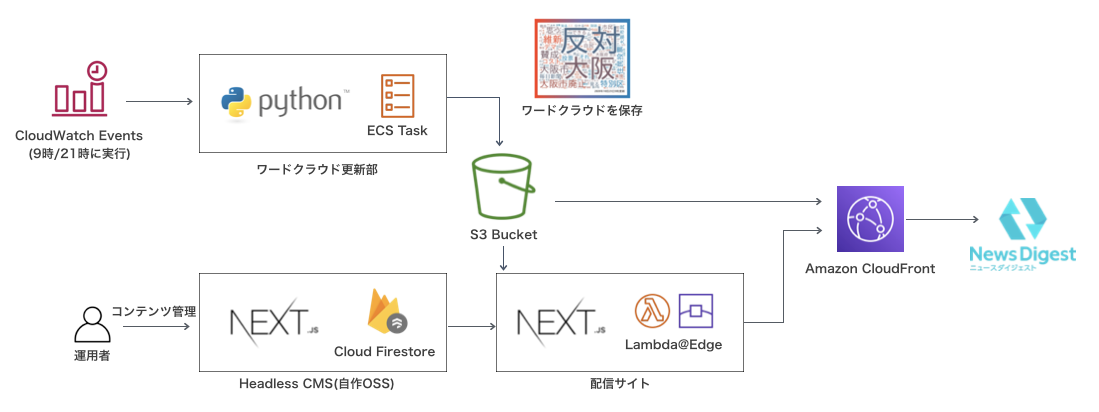
まず、特設サイトのインフラ概略図は次のようになってます。

サイト全体としては、Next.js という React のフレームワークを使っています。特徴的なのは、
- Next.js を Lambda@Edge を使ってデプロイ
- 自作 Headless CMS と Firebase を活用した Jamstack 風なアーキテクチャ
- Fargate を使ったワードクラウドの自動更新
など、最新技術をうまく組み合わせながら構築しています。
Next.js のデプロイ
サイトのデプロイには、 serverless-next.js を使っています。
serverless-next.js は Serverless Framework のプラグインで、非常に簡単に AWS のサーバーレスな環境へのデプロイが行えるものです。
serverless-next.js でデプロイをすると、次のような構成になります。
- CloudFront(CDN) が前段に立つため、キャッシュ時間なども調整できる
- API や SSR *2 は Lambda@Edge でハンドリングされる
- SSG *3も Lambda@Edge でハンドリングされるが、事前に S3 に保存されている
- 静的ファイルは S3 から配信
かなりアクティブに開発されており、比較的最新の Next.js の仕様*4にも対応しているのですが、 Incremental Staic Regeneration (自動での SSG の再更新)には対応していません。GitHub の Issue でも議論はされていますが、そんなに CloudFront × サーバーレスな構成と相性が良くないようにも感じます*5
Headless CMS によるサイト更新
今回、ABC テレビのサイト側での配信が静的なものだった*6ため、 SSG を前提とした構成にしました。一方で、週一で更新する情勢調査の解説コメントや、ユーザーからの質問受付など、動的な要素も含んでいました。これらのコンテンツ更新には CMS が欠かせないですし、同時に、コンテンツ更新のたびに HTML/JS を更新したくない、という課題がありました。
そのため、Headless CMS を使い、Jamstack な感じの構成 にしています。

Headless CMS とは、WordPress のようなコンテンツ管理と配信がセットになった CMS ではなく、コンテンツ管理だけができるような CMS を指しています。今回の場合、配信部分は Next.js が担っていることになります。Headless CMS は、 配信するページにコンテンツ管理機能が紛れ込まないのでセキュアである、というメリットもあります。
今回、Headless CMS には、小笠原が個人開発しているサーバーレスな Headless CMS を導入 しました。この CMS *7 は、データベースに Firebase を使っているので、リアルタイム&安価&柔軟に連携できます。
serverless-headless-cms.vercel.app
ワードクラウドの自動更新
特設サイトでは、週1の情勢調査だけではなく、ワードクラウドを毎日更新しています。

こちらは Python 製のプログラムを Docker 化し、Fargate を CloudWatch Events 経由で動かして S3 に保存しています。また、インフラ構成管理には Terraform を使っています。
Flourish によるデータの可視化
情勢調査の結果を大阪市民の方々にわかりやすくお伝えするため、 Flourish でデータの可視化を行いました。Flourish は Google Sheets をデータソースとしてグラフを自動更新できるなど便利です。
ワードクラウドとデータ可視化に関しては、データ×ジャーナリズムを担当している阪神ファンの衛藤さん主導で作っています。
まとめ
振り返ってみると、 特設サイトは開発開始から1週間半程度でリリースすることができました。OSS を利用*8して、サーバーレスを活用しながら、JX通信社のバリューを体現できたかなと思います。また、今回もインターン生に多大なご協力をいただいております。
大阪市民の方、ぜひ特設サイトをご覧になって、11月1日の住民投票にお役立てください。
*1:いわゆる「大阪都構想」とは、大阪市を廃止し4つの特別区に再編する構想です
*2:サーバーサイドレンダリング。リクエスト時に動的な HTML を生成する
*3:静的サイト生成。リクエスト時に動的な HTML を生成するのではなく、事前に HTML を生成しておくもの。ただし、動的にはならないので、ISR という仕組みが Next.js では提供されている
*4:redirect などは、Next.js 9.5 の仕様です
*5:Vercel のインフラがどうなっているのか気になります
*6:HTML と JavaScript を提供し、静的ページとして配信しています
*7:まだ名前がないので名前案ください
*8:少額ではありますが、serverless-next.js に寄付しました